Daily Knowledge Drop
Visual Studio provides the functionality to configure different layouts and switch between, based on the type of project or work being done.
Examples
Default
Creating and then switching between different layouts is as easy as clicking a button.
For me, the first step is to create a Default layout - a general purpose layout, suitable for most type of development work I do.
This entails configuring the panes and windows in Visual Studio to have the desired layout, then selecting the Window -> Save Window Layout menu option. A prompt will appear to give the layout a name - Default for me.
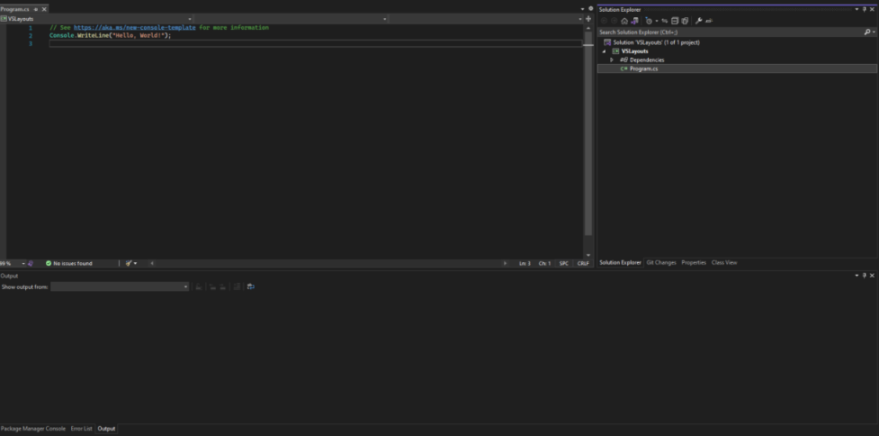
The actual panes and layout is unimportant, but what is important is what you have something which works for you. My default:

Now that there is a default saved, you can easily move things around and at the click of a button go back to the default. By clicking Window -> Apply Window Layout -> Default (or Ctrl-Alt-1), the panes and windows are restored to the Default layout.
Let's create another layout and switch between them.
Analyzer
When working with Roslyn Analyzers, the Syntax Visualizer is an critical window, so one would want this to be prominent.
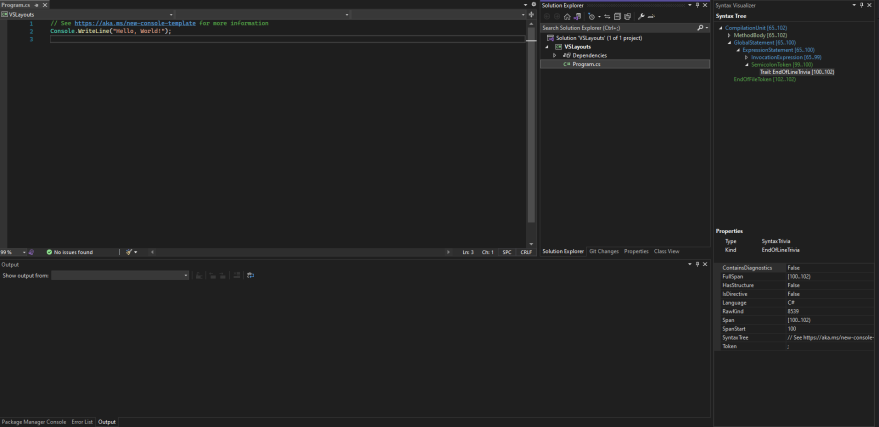
I have update the layout to be as follows below, and saved it as my RoslynAnalyzer layout. As you can see, the Syntax Visualizer is now displayed on the right, using a good portion of screen real estate:

The Window -> Apply Window Layout -> X menu option (or Ctrl-Alt-1 and Ctrl-Alt-2) can now be used to easily switch between the layouts at the click of a button.
Design
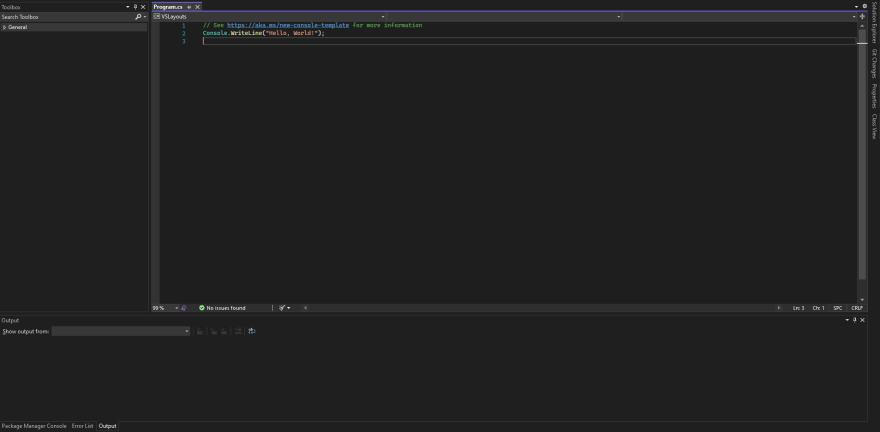
Another example is when doing design work which involves the Toolbox, one might want as much space to use the designer:

Here the right panel has been made to "auto hide" to give as much space as possible to the middle pane for design (this could also apply to code as well, if thats what works for you)
Notes
The ability to customize and personalize the layout in Visual Studio can definitely lead to more productivity and a sense of comfort with one's tools. The ability to customize it even more based on the type of work just increases that productivity even more!
Some additional scenarios for when one might want a different, custom layout:
- Projects which use the database related windows vs non-database projects
- Projects which contain unit tests (and the usage of the related windows) vs projects with no unit tests
References
Create and save custom layouts
Daily Drop 102: 23-06-2022
At the start of 2022 I set myself the goal of learning one new coding related piece of knowledge a day.
It could be anything - some.NET / C# functionality I wasn't aware of, a design practice, a cool new coding technique, or just something I find interesting. It could be something I knew at one point but had forgotten, or something completely new, which I may or may never actually use.
The Daily Drop is a record of these pieces of knowledge - writing about and summarizing them helps re-enforce the information for myself, as well as potentially helps others learn something new as well.On This Page
